การประยุกต์ใช้งาน Appscript ตอบกลับ Google Form ด้วยอีเมลอัตลักษณ์

หลักการและเหตุผล
ปัจจุบันคณะได้ใช้งาน Google Form สำหรับแบบสอบถามต่างๆ ทั้งภายในคณะและ ภายนอกคณะ เนื่องจากใช้งานง่ายและไม่ซับซ้อน ไม่จำเป็นต้องมีบุคลลากรสายไอที หรือ เจ้าหน้าที่คอมพิวเตอร์เขียนโปรแกรมสร้างแบบฟอร์มให้ ก็สามารถสร้างแบบสอบถามด้วย Google Form เพื่อสอบถามข้อมูลต่าง ๆ ได้ง่าย แต่หากต้องการที่จะปรับแต่ง หรือ ต้องการที่จะเพิ่มฟังค์ชั่นต่างๆ นอกเหนือจากที่ระบบมีให้จะเป็นเรื่องยากที่จะพัฒนา ทำให้แบบฟอร์มที่สอบถาม ไม่มีความเป็น อัตลักษณ์ของคณะ จึงเกิดแนวคิดการพัฒนา ระบบตอบกลับอีเมลอัติโนมัติด้วย Google Form โดยใช้งาน Appscript
วัตถุประสงค์
- เพื่อใส่ความเป็นอัตลักษณ์ของคณะใน อีเมลที่ตอบกลับ
- ความสวยงาม
- ความเป็นมืออาชีพ
- คงความง่ายต่อการใช้งาน
กระบวนงานหรือขั้นตอนการดําเนินงาน
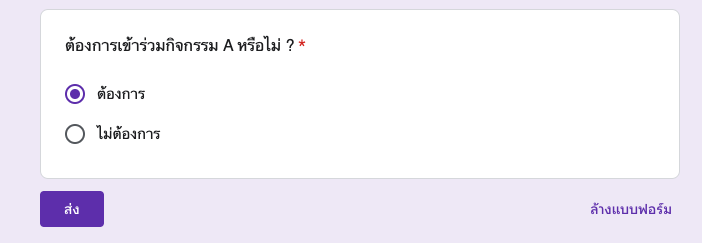
- สร้าง Google Form เพื่อสร้างแบบสอบถาม

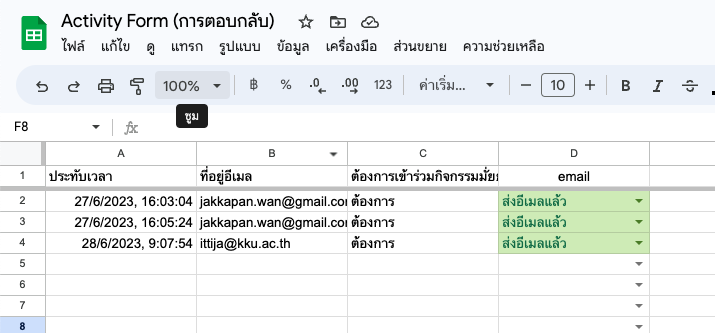
- บันทึกข้อมูลลง Google Sheet

- เพิ่มคอลัมป์เพื่อเช็คว่า ตอบกลับอีเมลนี้แล้วหรือยัง ?
- ใน Google Sheet เมนู ส่วนขยาย -> Appscript เพื่อเขียนโค๊ต
- เขียนโค๊ต Javascript เพื่อตอบกลับอีเมล หลักการคือ
- เขียนฟังค์ชั่นลูป รายชื่อใน Google Sheet ทั้งหมด
- เช็คสถานะว่าส่งอีเมล์แล้วหรือยัง
- หากยังไม่ส่งให้เรียกฟังค์ชั่น โหลดข้อมูลเนื้อหา
- นำเนื้อหาที่โหลด ใส่ใน Template Email ก่อนส่งอีเมล
- เมื่อส่งอีเมลแล้วให้ปรับสถานะเป็น ส่งอีเมลแล้ว
กำหนดตัวแปล
const SpreadsheetID = "ID Sheet"; const SheetName = "Sheet Nmae"; const SheetContent = "content"; // sheet name
Function Main
function myFunction() {
let ss = SpreadsheetApp.openById(SpreadsheetID);
let sheet = ss.getSheetByName(SheetName);
let columnToCheck = sheet.getRange("A:A").getValues();
let lastRow = getLastRowSpecial(columnToCheck);
let dataRange = sheet.getRange(1,1, lastRow, sheet.getLastColumn());
let dataValues = dataRange.getValues();
let lastItem = dataValues.length - 1;
// console.log(dataValues[lastItem])
if(sendEmailToUser(dataValues[lastItem])){
sheet.getRange("D"+dataValues.length).setValue('ส่งอีเมลแล้ว');
}
}
Function sendEmailToUser
function sendEmailToUser(data_arr){
if(data_arr[3] !== "ส่งอีเมลแล้ว"){
let ss = SpreadsheetApp.openById(SpreadsheetID);
let sheet_content = ss.getSheetByName(SheetContent); // อ้างอิง Content
let data_content = sheet_content.getRange("A1:D2").getValues()
console.log(data_arr)
const richTextValue = SpreadsheetApp.getActiveSpreadsheet()
.getSheetByName(SheetContent)
.getRange('B2')
.getRichTextValue(); // แปลงเนื้อหาจาก cell เป็น HTML
const runs = richTextValue.getRuns();
var htmlBody = runs.map((run) => getRunAsHtml(run)).join('');
htmlBody = htmlBody.replace(/\n/g, '<br>');
let inline_image = ''
if(inline_image !== ""){
MailApp.sendEmail({ // ส่งอีเมล
name:data_content[1][4],
to: data_arr[1], // ดึงค่าจากช่อง อีเมล
subject: data_content[1][0], // ดึงค่าจากช่อง ปัญหาที่แจ้ง
htmlBody: htmlBody, // ดึงค่าจากช่อง การตอบกลับของเรา
attachments: listOfFiles,
inlineImages: inline_image,
// noReply: true,
replyTo: 'noreply.kkbs@gmail.com'
});
}
return true;
}
}
Function getRunAsHtml
const getRunAsHtml = (richTextRun) => {
const richText = richTextRun.getText();
// Returns the rendered style of text in a cell.
const style = richTextRun.getTextStyle();
// Returns the link URL, or null if there is no link
// or if there are multiple different links.
const url = richTextRun.getLinkUrl();
const styles = {
color: style.getForegroundColor(),
'font-family': style.getFontFamily(),
'font-size': `${style.getFontSize()}pt`,
'font-weight': style.isBold() ? 'bold' : '',
'font-style': style.isItalic() ? 'italic' : '',
'text-decoration': style.isUnderline() ? 'underline' : '',
};
// Gets whether or not the cell has strike-through.
if (style.isStrikethrough()) {
styles['text-decoration'] = `${styles['text-decoration']} line-through`;
}
const css = Object.keys(styles)
.filter((attr) => styles[attr])
.map((attr) => [attr, styles[attr]].join(':'))
.join(';');
const styledText = `<span style='${css}'>${richText}</span>`;
return url ? `<a href='${url}'>${styledText}</a>` : styledText;
};
ผลลัพธ์ที่ได้

การนําไปใช้ประโยชน์
- สามารถนำไปประยุกต์ใช้กับ Google Form ได้
ความต่อเนื่อง
empty
บทเรียนที่ได้รับ
- ความสนใจของผู้ที่ตอบกลับอีเมล
ปัจจัยความสําเร็จ
- ความเข้าถึงง่าย ใช้งานง่ายของ Google Sheet
ผู้รับผิดชอบ
ความสอดคล้อง
- การบริหารจัดการคณะด้วยเทคโนโลยี
- การพัฒนานักศึกษา
รูปแบบขององค์ความรู้
Share Practice (การแบ่งปันแนวปฏิบัติ)
กลุ่มเป้าหมาย
- บุคลากรสายสนับสนุนของคณะฯ
ระยะเวลาดำเนินงานและสถานที่
empty
 คณะบริหารธุรกิจและการบัญชี มหาวิทยาลัยขอนแก่น
คณะบริหารธุรกิจและการบัญชี มหาวิทยาลัยขอนแก่น